[Native render only][Webview render] Capture elements in hybrid Android apps in Katalon Studio
Katalon Mobile Recorder/Spy utility can detect elements in hybrid app rendered as native app, but cannot as Webview.
This tutorial provides a solution to capture Android hybrid mobile elements in WebView with Appium and Chrome Devtools.
You can learn more about Android WebView functionalities from the Android developer documentation here: WebView.
Enable WebView debugging for hybrid Android apps
Enable WebView debugging in your Android app. To enable this, set the setWebContentsDebuggingEnabled property on the android.webkit.WebView element to true. You can learn more about configuring WebView for debugging from the Chrome developer documentation here: Remote debugging WebViews.
Install ChromeDriver for Appium
By default, Appium installation includes the latest version of ChromeDriver. However, if your testing device are running different Chrome browser version, you should download the compatible version with Chrome on your testing devices. You can download ChromeDriver from the Chromium website: ChromeDriver.
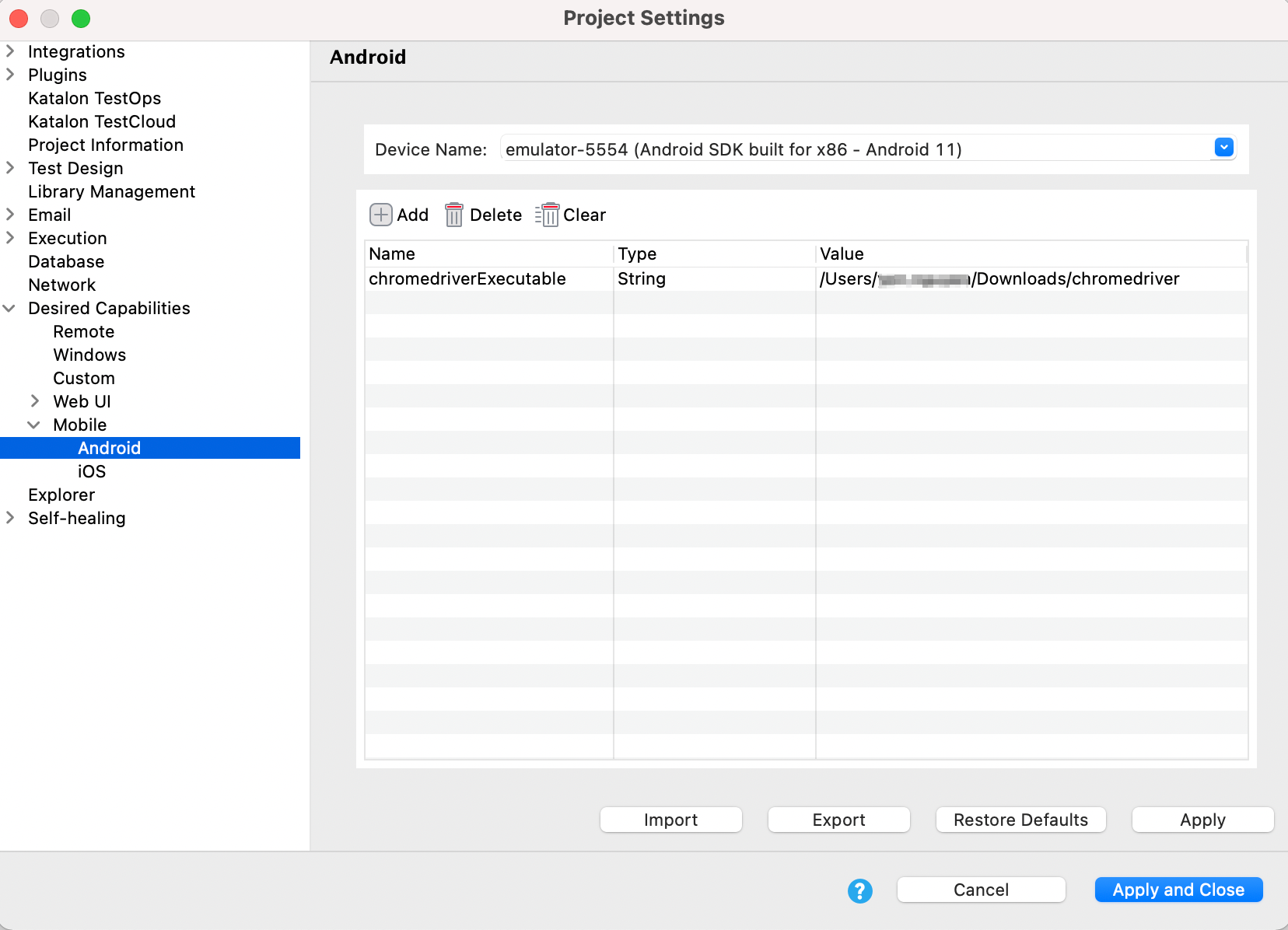
Specify the ChromeDriver version in the session. Go to and add this property:
Name Type Value chromedriverExecutable(*) String <path-to-your-chromedriver>(**)(*)
chromedriverExecutable: Support specifying ChromeDriver version in session capabilities.(**)
<path-to-your-chromedriver>: full path to the ChromeDriver executable downloaded from Step 1. For example:/Users/katalon.team/Downloads/chromedriver.
Result
After enabling WebView and installing ChromeDriver for Appium, you may now capture elements. See [Native render only] Capture elements in hybrid Android apps. Do check the note in Step 3 for additional instructions.