Debug a test case in Katalon Studio
Creating automation test cases is a repetitive task that requires a lot of editing and re-running test cases. In many automation tools, when a test case fails and you make certain changes to the script, you usually have to execute the whole script all over again to make sure the test is executed as expected.
To save your precious time from tedious repetitive re-running all unnecessary steps for debugging and to make debugging easier, Katalon Studio provides the following utilities:
Requirements
- An active Katalon Studio Enterprise license.
Debug: Run from here
With this feature, you can resume the existing execution quickly. Katalon Studio currently supports Run from here with Chrome, Firefox, and Edge Chromium only. To use it, from the Manual view of a test case:
- Start a browser with the
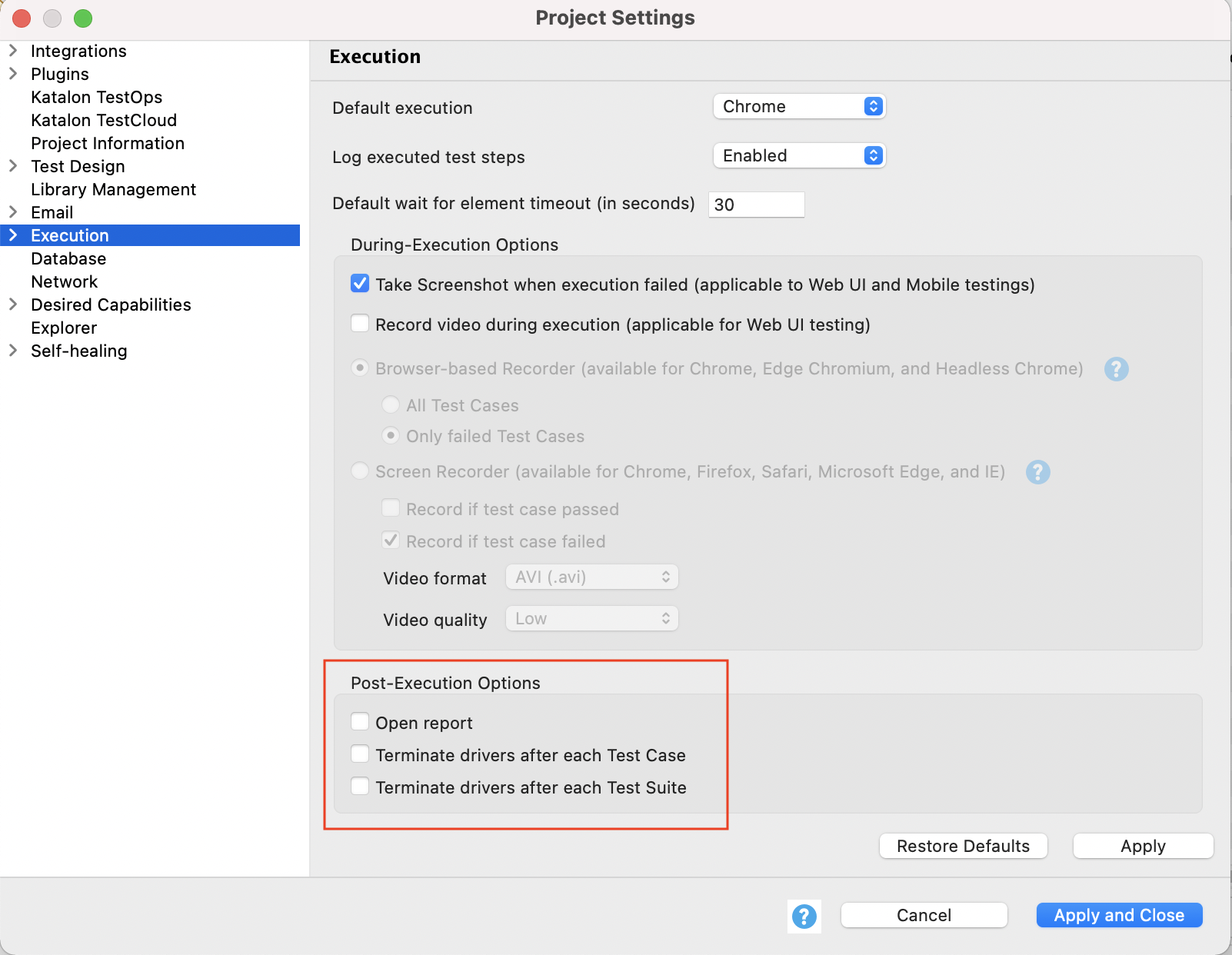
Open Browserstep, or you must have a currently running browser. Make sure this browser's session is NOT terminated when the execution finishes (Go to Project/Settings/Execution and uncheck the Terminate... options in Post-Execution Options based on your testing needs)

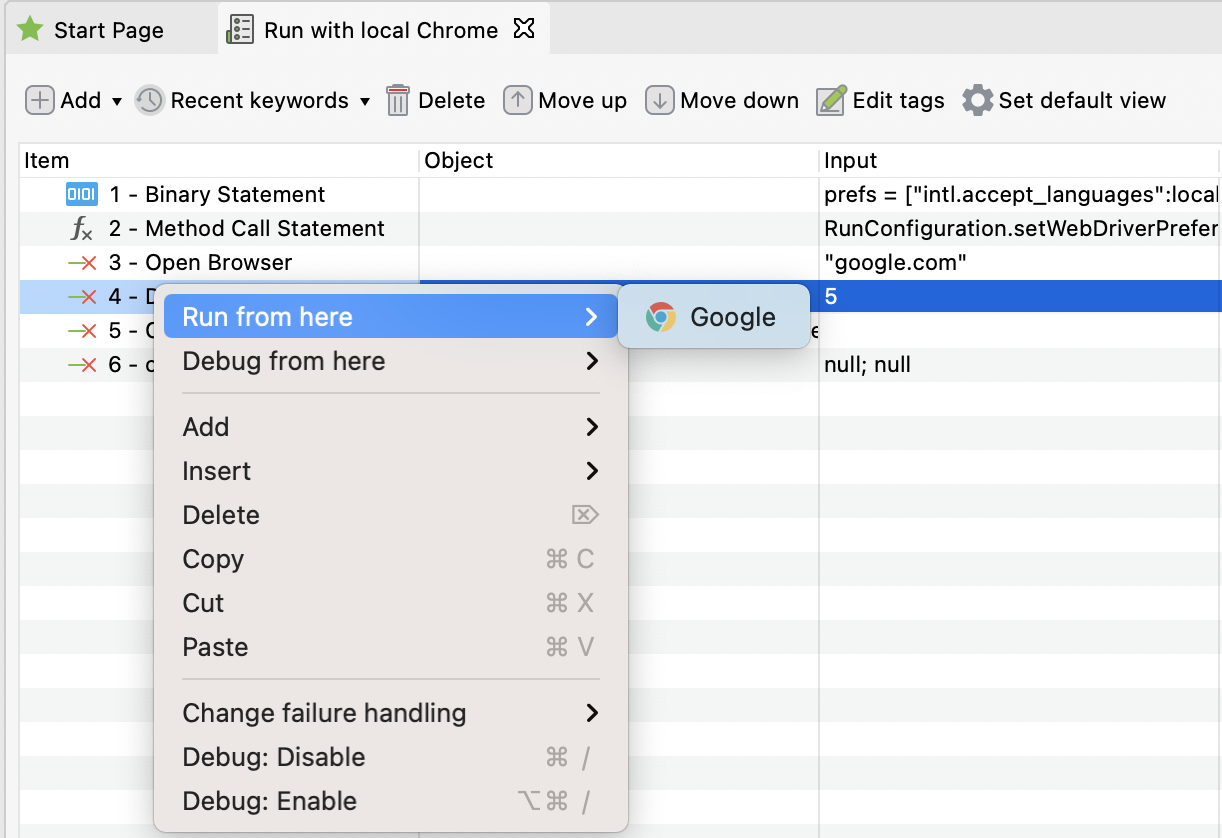
In the Manual view of the test case, right-click on a step, select Run from here and select one of the currently running browser instances to execute your test.
Note:If there are no running browser instances that are previously launched in Katalon Studio, Run from here is disabled.
Debug: Enable or Disable steps

Debug: Enable or Disable Steps
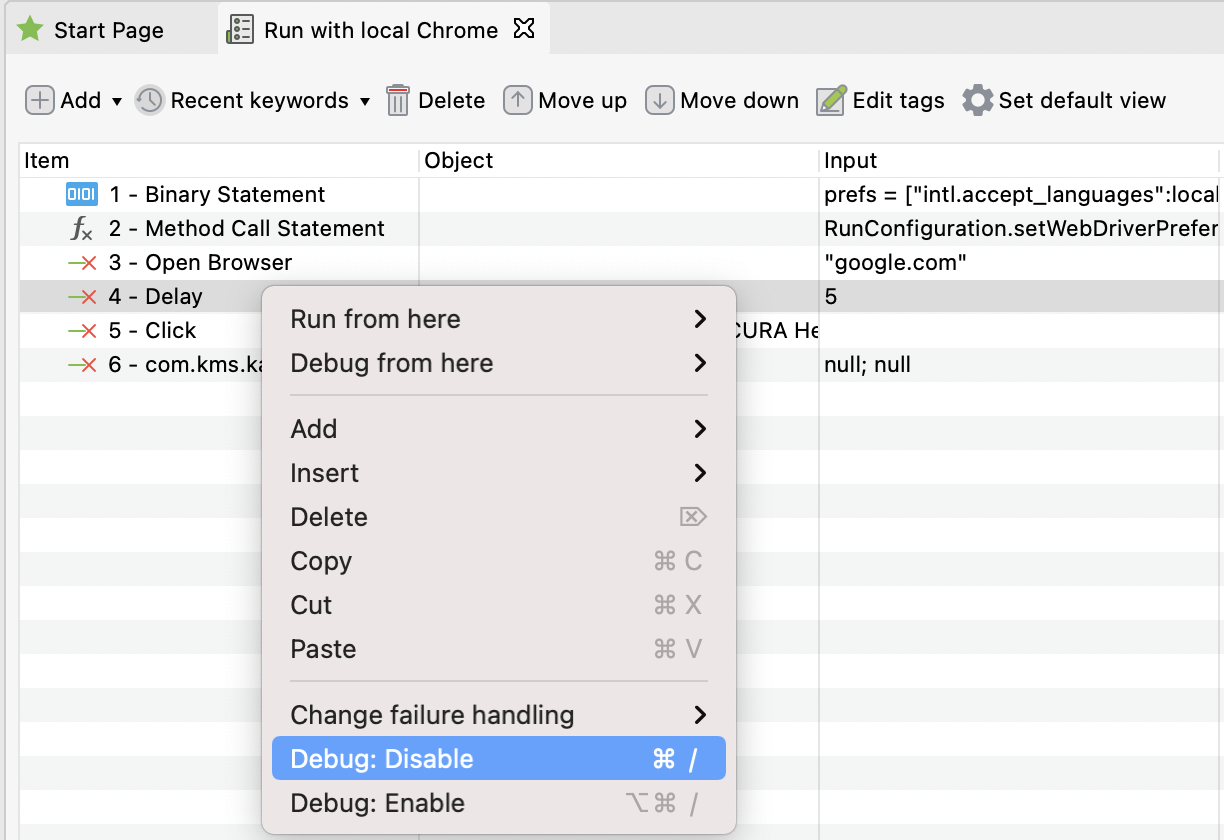
Katalon Studio allows you to enable or disable one or more test steps before executing the test case to skip unwanted steps during execution. You can use the provided keyboard shortcuts to perform the actions.
- For Windows: Ctrl+D (disable) and Ctrl+E (enable) on selected steps.
- For macOS: command+/ (disable) and option+command+/

Debug mode
The Debug mode in Katalon Studio is designed to make debugging easy to use, allowing investigating the root causes more quickly. The following steps present how to debug a test case:
-
Open a test case and switch to the Script view.

-
Double-click on the leftmost side of the script editor to mark a breakpoint. A breakpoint is where Katalon Studio pauses the test execution for you to start debugging.

-
Choose a browser for Debug from the main toolbar.

-
Confirm (select Yes) when being asked to display the Debug perspective.

-
The Debug perspective provides convenient options for debugging purposes. You can:
- Navigate execution using commands from the debug toolbar

Where:
Command Description 
Resume debugging 
Suspend debugging 
Terminate debugging 
Disconnect 
Step into the current code block 
Step over the current code block 
Return from the current code block 
Run to a specific line - Track values of variables using Watch utilities.**

Where:
View Description Variables You can view all variables associated with the current debugged action using Variables View, which is similar to Variables View in Eclipse. Refer to this guide for more details. Breakpoints You can view all breakpoints using Breakpoints View, which is similar to Breakpoints View in Eclipse. Refer to this guide for more details. Expressions You can inspect data using Expressions View, which is similar to Expressions View in Eclipse. Refer to this guide for more details.
Debug from here
To use Debug from here with Chrome, Firefox, or Edge Chromium, do as follows:
- Start a browser with the
Open Browserstep, or you must have a currently running browser Make sure this browser's session is NOT terminated when the execution finishes (Go to Project/Settings/Execution and uncheck the Terminate... options in Post-Execution Options based on your testing needs)

Open a test case in its Script view and double-click on the leftmost side of the script editor to mark a breakpoint. A breakpoint is where Katalon Studio pauses the test execution for you to debug.

Switch to the test case's Manual view, right-click on a step, select Debug from here and select one of the currently running browser instances to execute your test.
Note:- If there are no running browser instances that are previously launched in Katalon Studio, Debug from here... is disabled.

See also: