Set up Desired Capabilities for WebUI Testing in Katalon Studio
Katalon Studio allows you to define desired capabilities for local execution with Chrome, Firefox, Internet Explorer (IE), Safari, Edge or Edge (Chromium) in Project > Settings > Desired Capabilities > WebUI > Chrome/Firefox/IE/Safari/Edge/Edge(Chromium).
This article shows you how to configure some common capabilities in WebUI testing and where they are saved.
You can find some common desired capabilities configurations in our GitHub sample project: Tips and tricks.
Chrome/Chrome (headless)
Set Chrome/Chrome (headless) desired capabilities in Katalon Studio
To set Chrome/Chrome (headless) desired capabilities, go to Project > Settings > Desired Capabilities > WebUI > Chrome/Chrome (headless). You can add, delete or clear (delete all) capabilities for Chrome/Chrome (headless) browser.
After clicking Add, provide Name, Type and Value of the property that you wish to configure.
- Desired capabilities is a JSON object (having keys and values pair). We need to set the capability Name as
keyand the capability Value asvalue. - The capabilities keys are case-sensitive.

Alternatively, you can also go to <your test project location>\settings\internal, open the settings files for Chrome/Chrome (headless), and edit the capabilities in the Groovy script.
| Driver | Settings file |
|---|---|
| Chrome | com.kms.katalon.core.webui.chrome.properties |
| Chrome (Headless) | com.kms.katalon.core.webui.chrome (headless).properties |
To see all ChromeDriver supported capabilities, you can refer to the ChromeDriver document here: Capabilities & ChromeOptions.
Common use cases
Below are some common use cases of the desired capabilities for Chrome in Katalon Studio:
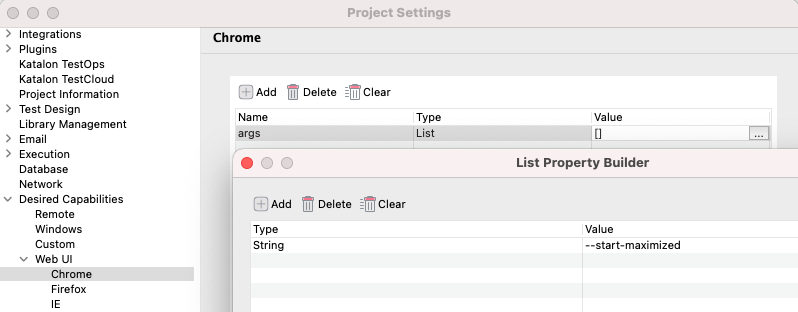
- To start Chrome maximized by default. Click Add on the command toolbar, then type in the following value:
Name Type Value args List --start-maximized Alternatively, you can copy and paste the following script into the settings files.{"CHROME_DRIVER":{"args":["--start-maximized"]}}
- To start Chrome in incognito (private) mode. Click Add on the command toolbar, then type in the following value:
Name Type Value args List --incognito Alternatively, you can copy and paste the following script into the settings files.{"CHROME_DRIVER":{"args":["--incognito"]}}
-
You can also combine many desired capabilities for starting a browser as follows:
Name Type Value args List --start-maximized,--incognito Alternatively, you can copy and paste the following script into the settings files.
{"CHROME_DRIVER":{"args":["--start-maximized","--incognito"]}}
To find other Chrome arguments, you can refer to Peter Beverloo's personal weblog here: List of Chromium Command Line Switches.
Firefox/Firefox (headless)
To get access to some useful capabilities for Firefox, follow these steps:
- Open Firefox browser
- In the address bar, type
about:config -
Search for the
browserkey
Set Firefox/Firefox (headless) desired capabilities in Katalon Studio
To define Firefox desired capabilities in Katalon Studio, follow these steps:
- Go to Project > Settings > Desired Capabilities > WebUI > Firefox/Firefox (headless).
- Click Add to create a key called
moz:firefoxOptions. -
Add your capabilities inside the
moz:firefoxOptionskey.
To learn more about the use of the
moz:firefoxOptionskey, you can refer to the Mozilla developer document here: firefoxOptions.Alternatively, you can also go to
<your test project location>\settings\internal, open the settings files for Firefox/Firefox (headless), and edit the capabilities in Groovy.Driver Settings file Firefox com.kms.katalon.core.webui.firefox.properties Firefox (Headless) com.kms.katalon.core.webui.firefox (headless).properties
Common use cases
Belows are some common use cases of the desired capabilities for Firefox in Katalon Studio:
-
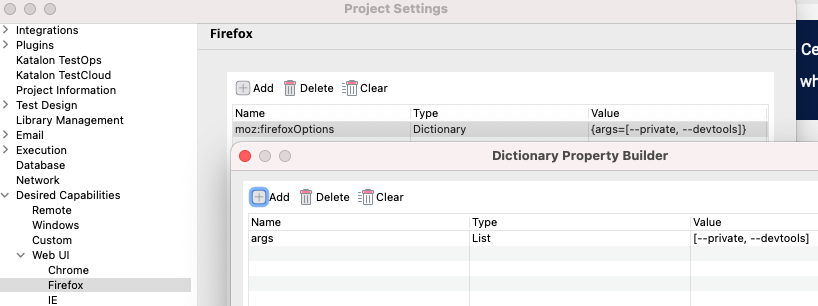
Start Firefox with devtools in private mode. To do so, click Add on the command toolbar, then input the following values:
Table 1 Name Type Value moz:firefoxOptions Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 2. Table 2 Name Type Value args List --devtools,--private Alternatively, you can copy and paste the following script in the settings files.
{"FIREFOX_DRIVER":{"moz:firefoxOptions":{"args":["--private","--devtools"]}}}
-
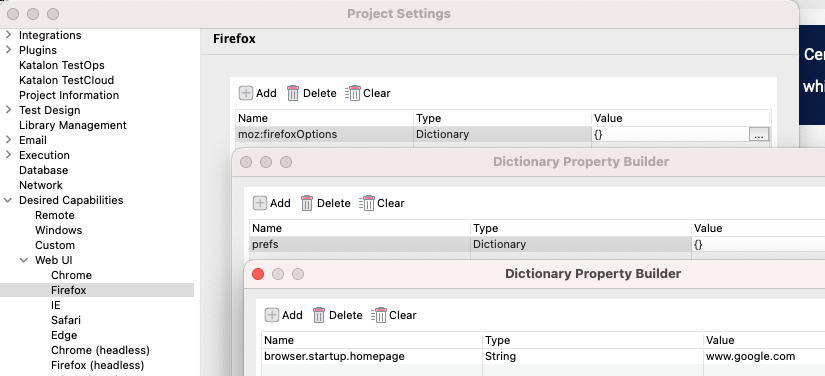
Start Firefox at a default page. To do so, click Add on the command toolbar, then input the following values:
Table 1 Name Type Value moz:firefoxOptions Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 2. Table 2 Name Type Value prefs Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 3. Table 3 Name Type Value browser.startup.homepage String www.google.com Alternatively, you can copy and paste the following script in the settings files.
{"FIREFOX_DRIVER":{"moz:firefoxOptions":{"prefs":{"browser.startup.homepage":"https://www.google.com/"}}}}
-
Download files to specified folders. Here, we want to download .html files to the
C:\Downloadsfolder. To do so, click Add in the command toolbar, input the following values:Table 1 Name Type Value moz:firefoxOptions Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 2. Table 2 Name Type Value prefs Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 3. Table 3 Name Type Value browser.download.folderList Number 2.0 browser.helperApps.alwaysAsk.force Boolean False browser.download.manager.showWhenStarting Boolean False browser.download.dir String C:\Downloads browser.download.dir String C:\Downloads browser.download.defaultFolder String C:\Downloads browser.helperApps.neverAsk.saveToDisk String text/html Explanation of the settings:
Settings Description browser.download.folderList Setting this preference as 2tells Firefox to use the directory specified inbrowser.download.diras the download folder instead. You can learn more about this preference in the MozillaZine document here: About:config entries.browser.download.manager.showWhenStarting Setting this preference as Falseturns off the showing of download progress.browser.download.dir This preference is to set path for the downloading folder, for example, C:\Downloads.browser.helperApps.neverAsk.saveToDisk This preference tells Firefox to automatically download the files of the selected MIME types. The list of MIME types is comma-separated. To find the MIME types of the files you want to download, you can refer to the Mozilla developer document here: Check MIME types. Alternatively, you can copy and paste the following script in the settings files.
{"FIREFOX_DRIVER":{"moz:firefoxOptions":{"prefs":{"browser.download.folderList":2.0,"browser.helperApps.alwaysAsk.force":false,"browser.download.manager.showWhenStarting":false,"browser.download.dir":"C:\\Downloads","browser.download.downloadDir":"C:\\Downloads","browser.download.defaultFolder":"C:\\Downloads","browser.helperApps.neverAsk.saveToDisk":"text/html"}}}}
Internet Explorer
The Internet Explorer (IE) driver supports some essential capabilities which can be used for smooth test execution. These capabilities ease the way for automation testing using Selenium WebDriver on Internet Explorer. You can learn more about supported IE capabilities here: IE specific.
Set desired capabilities for IE in Katalon Studio
To set desired capabilities for IE, go to Project > Settings > Desired Capabilities > WebUI > IE.
Alternatively, you can also go to <your test project location>\settings\internal , open the settings files for Internet Explorer, and edit the capabilities in Groovy.
| Driver | Settings file |
|---|---|
| Internet Explorer | com.kms.katalon.core.webui.ie.properties |
Common use cases
The most common use of Internet Explorer desired capabilities is to configure Internet Explorer for automation testing. To do so, click Add on the common toolbar, input the following values:
If you want to configure Internet Explorer globally, you can refer to this document: Internet Explorer Configurations.
| Name | Type | Value |
|---|---|---|
| ignoreProtectedModeSettings | Boolean | True |
| ignoreZoomSetting | Boolean | True |
| enablePersistentHover | Boolean | false |
| requireWindowFocus | Boolean | false |

Alternatively, you can copy and paste the following script in the settings files.
{"IE_DRIVER":"ignoreProtectedModeSettings\t":true,"ignoreZoomSetting":true,"enablePersistentHover":false,"requireWindowFocus":false}}
| Settings | Description |
|---|---|
| ignoreProtectedModeSettings | This capability determines whether to skip the protected mode check. Enable this capability for smooth test execution with IE. |
| ignoreZoomSetting | This capability indicates whether to skip checking that the browser's zoom level is set to 100%. Value is set to false by default. |
| enablePersistentHover | This capability determines whether persistent hovering is enabled (true by default). Persistent hovering is achieved by continuously firing the mouse over events at the last location where the mouse cursor has been moved to. |
| requireWindowFocus | This capability determines whether to require the IE window to focus before performing any user interaction operations (mouse or keyboard events). This capability is false by default. |
Edge Chromium
Set Edge Chromium desired capabilities in Katalon Studio
To set Edge Chromium desired capabilities, go to Project > Settings > Desired Capabilities > WebUI > Edge Chromium.
Common use cases
- Set Edge Chromium window size. To do so, click Add on the command toolbar, then input the following values:
Table 1 Name Type Value ms:edgeOptions Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 2. ms:edgeChromium Boolean true Table 2 Name Type Value args List Click More (...). In the pop-up List Property Builder dialog, click Add, then input values from Table 3. Table 3 Type Value String window-size=100,100 - Set
high-dpi-supportandforce-device-scale-factordesired capabilities. Click Add on the command toolbar, then input the following values:Table 1 Name Type Value ms:edgeOptions Dictionary Click More (...). In the pop-up Dictionary Property Builder dialog, click Add, then input values from Table 2. ms:edgeChromium Boolean true Table 2 Name Type Value args List Click More (...). In the pop-up List Property Builder dialog, click Add, then input values from Table 3. Table 3 Type Value String --start-maximized String force-device-scale-factor=0.75 String high-dpi-support=0.75
Location of desired capabilities files
You can find the settings files for each environment in the <your test project location>\settings\internal folder. The files for each driver are named as follows:
| Driver | Settings' file |
|---|---|
| Chrome | com.kms.katalon.core.webui.chrome.properties |
| Firefox | com.kms.katalon.core.webui.firefox.properties |
| Chrome (Headless) | com.kms.katalon.core.webui.chrome (headless).properties |
| Firefox (Headless) | com.kms.katalon.core.webui.firefox (headless).properties |
| IE | com.kms.katalon.core.webui.ie.properties |
| Safari | com.kms.katalon.core.webui.safari.properties |
| Edge | com.kms.katalon.core.webui.edge.properties |
| Edge (Chromium) | com.kms.katalon.core.webui.edge chromium.properties |