Headless Browsers Execution in Katalon Studio
In essence, headless browser testing is testing the functionality of a Web page without the presence of a GUI.
One of the major advantages of using a headless browser and performing headless testing is that you can run tests more quickly in a real browser environment. Headless browsers can save project teams a tremendous amount of time and smoothly integrate into the CI/CD process.
Katalon Studio supports headless browser execution for both Chrome and Firefox. To learn more about headless browsers, see Chrome Developers document: Getting Started with Headless Chrome.
You can execute test cases, test suites, test suite collections, and execute tests using console mode execution with a headless browser. The step-by-step guide to executing tests using headless browsers is the same as executing with other environments, you only need to choose Chrome (headless) or Firefox (headless) from the test environment list.
Configuring headless browsers
This tutorial shows you how to add additional configurations when executing using headless browser.
By default, when executing automation tests using one of these headless browsers: Firefox or Chrome, you do not need to add any additional configurations.
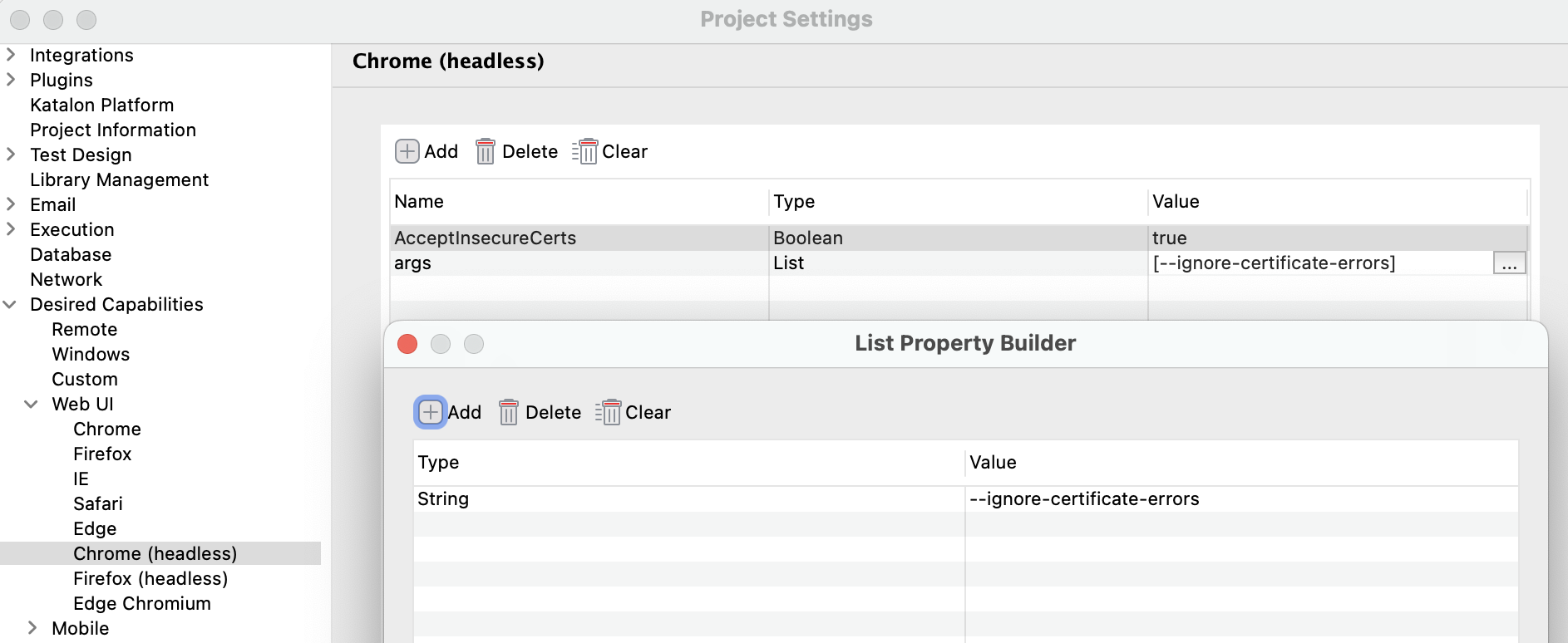
In case you need to add more desired capabilities to those headless browsers:
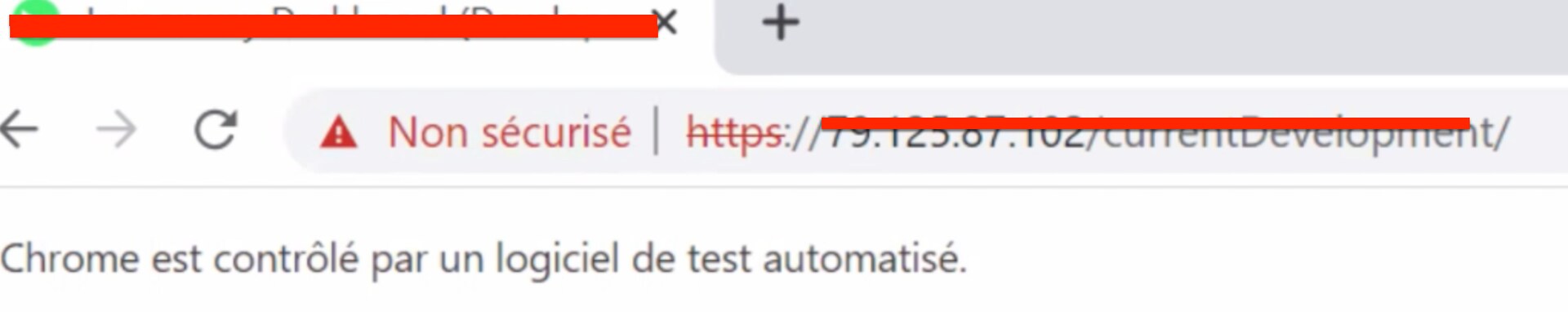
Ignore certificate errors in Chrome headless mode
Cannot execute test with headless browser. The test failed with the error: Cannot locate elements. 
The reason is that the website does not have a self-signed certificate yet. Chrome will display a blank page when navigating to this website in headless mode and therefore, no element will be located. We need to add some desired capabilities to ignore certificate errors in Chrome headless mode.