Use variables in Web test objects
You can update test object locators dynamically by using either local or global variables. This feature comes in handy in these use cases:
- You want to perform a bulk action on a group of similar elements without defining multiple test objects, such as checking on multiple checkboxes;
- You can only identify an object's locator during runtime because there's a group of similar objects and the chosen one cannot be specified beforehand in test scripts.
Katalon Studio supports using variables in properties of test objects to handle dynamic objects. Dynamic objects are those that have some particular changes in their properties based on specific business rules. The example below describes how to apply this feature.
You can add variable to an object locator by replacing the value with the syntax ${<variable name>}. The workflow is as follows:
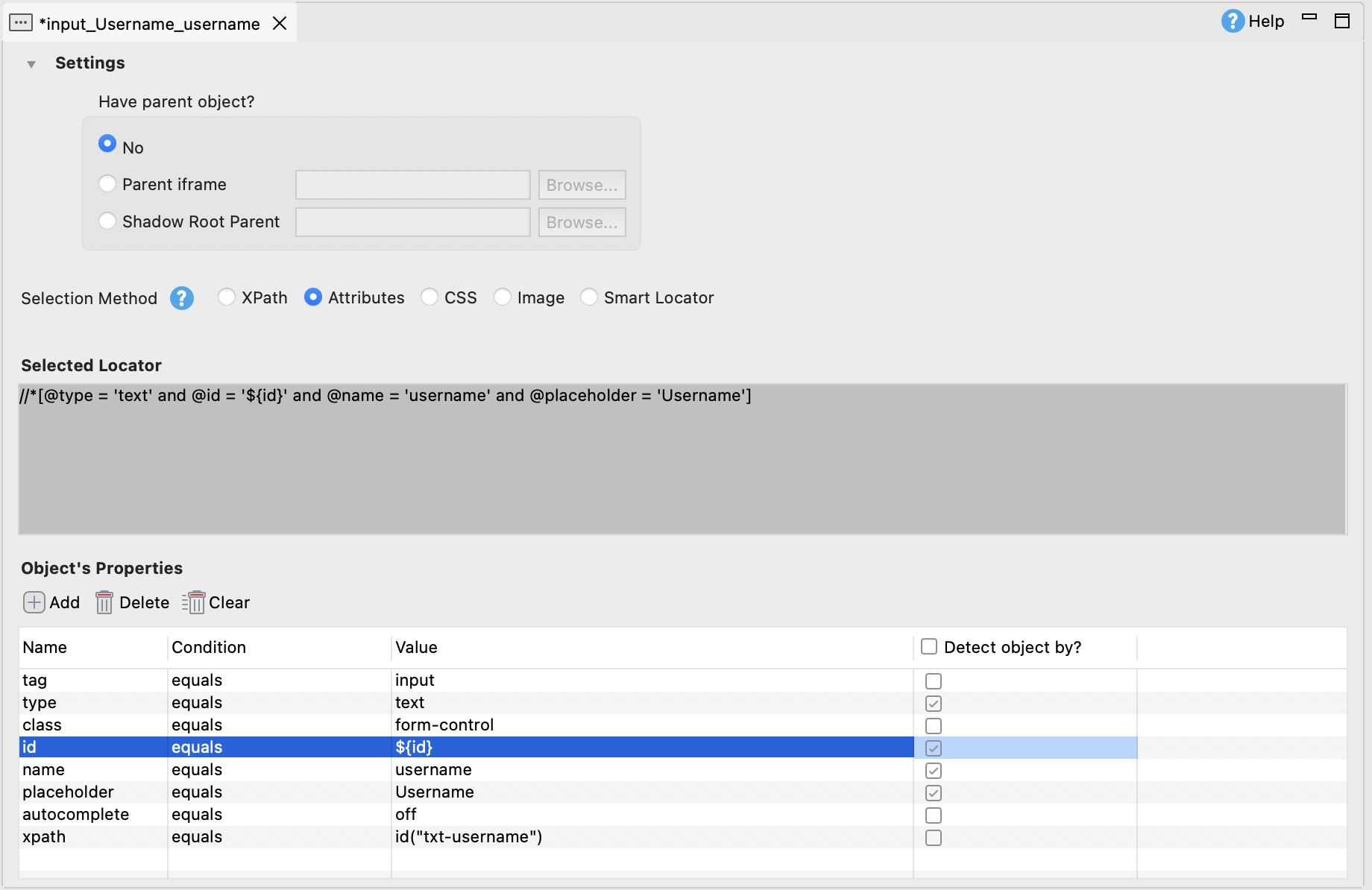
- Select the object whose properties you want to add variables.
- Capture its locator and create a variable with
${<variable name>}as a placeholder for its dynamic property. For example, we create the${id}variable for theidproperty's value. You can use variables in different selection methods.Attributes

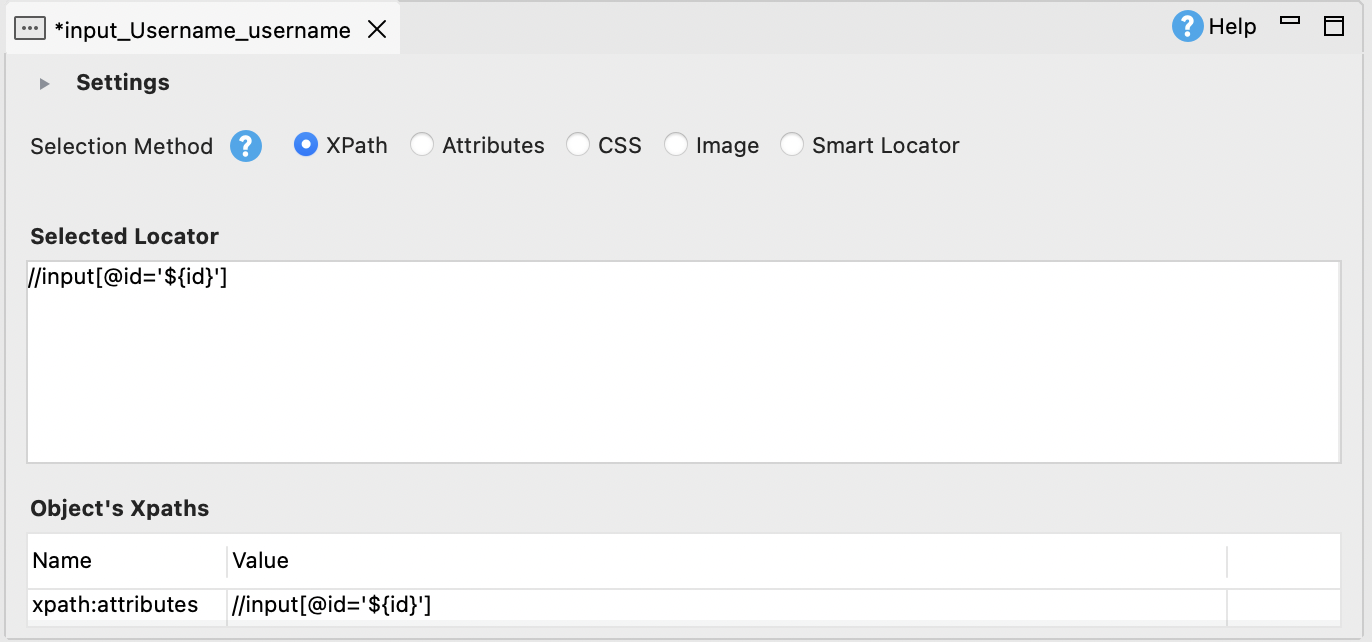
XPath

Using the test objects.
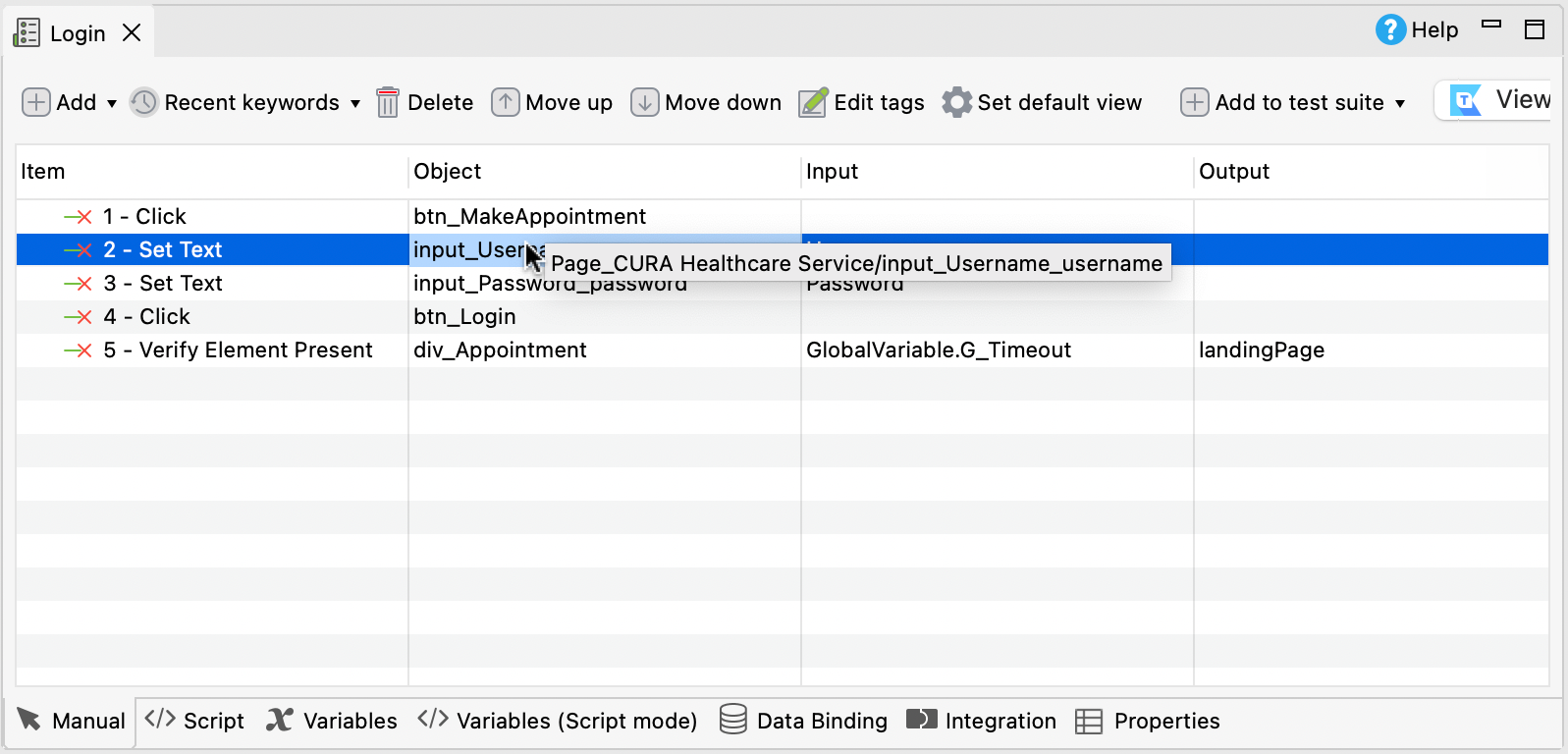
In Manual view of the test case. Click on the object with variable.

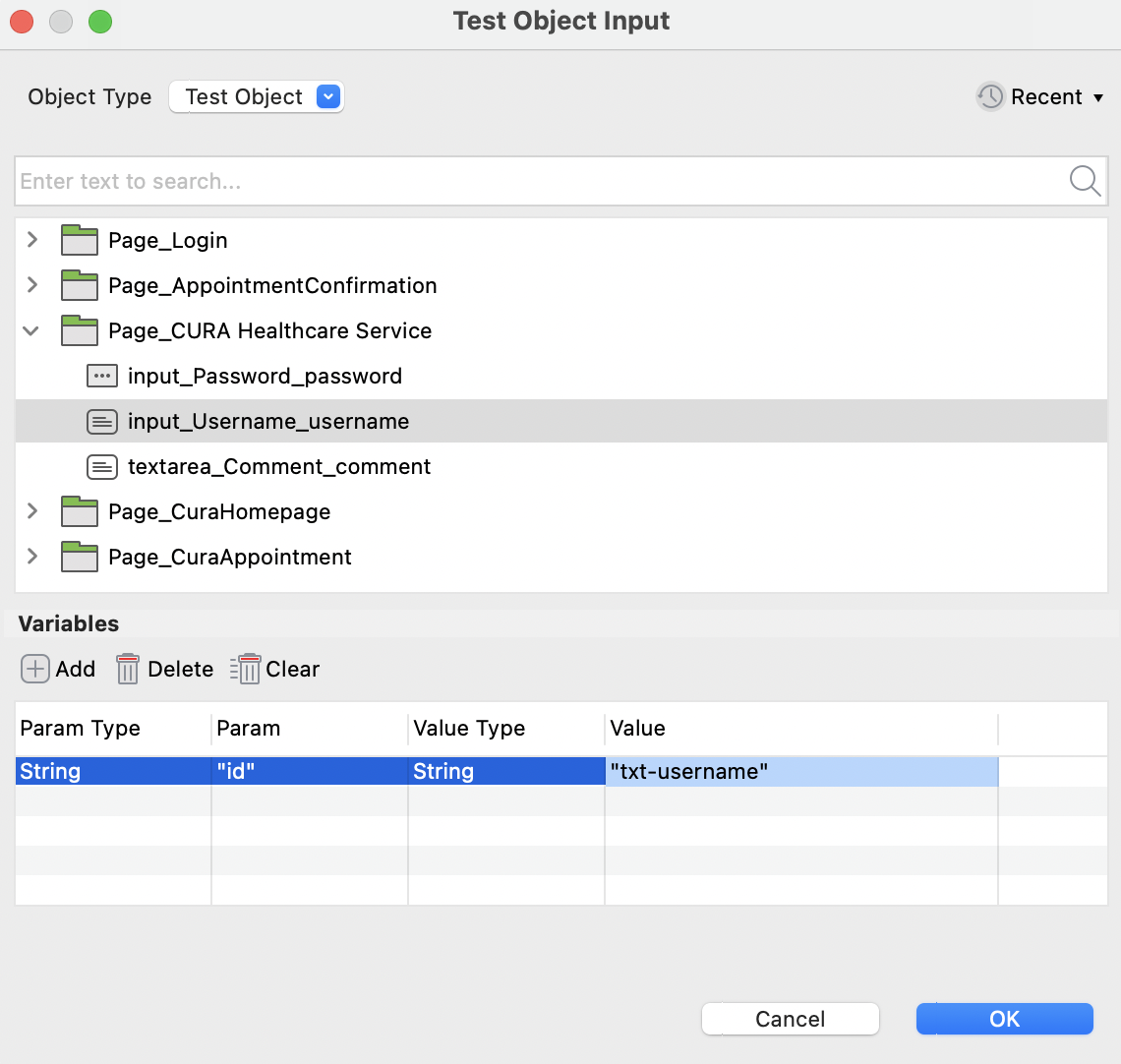
In the Test Object Input, declare the variable.
 The equivalent result in Script view:
The equivalent result in Script view:WebUI.setText(findTestObject('Page_CURA Healthcare Service/input_Username_username', [('id') : 'txt-username']), Username)
Example
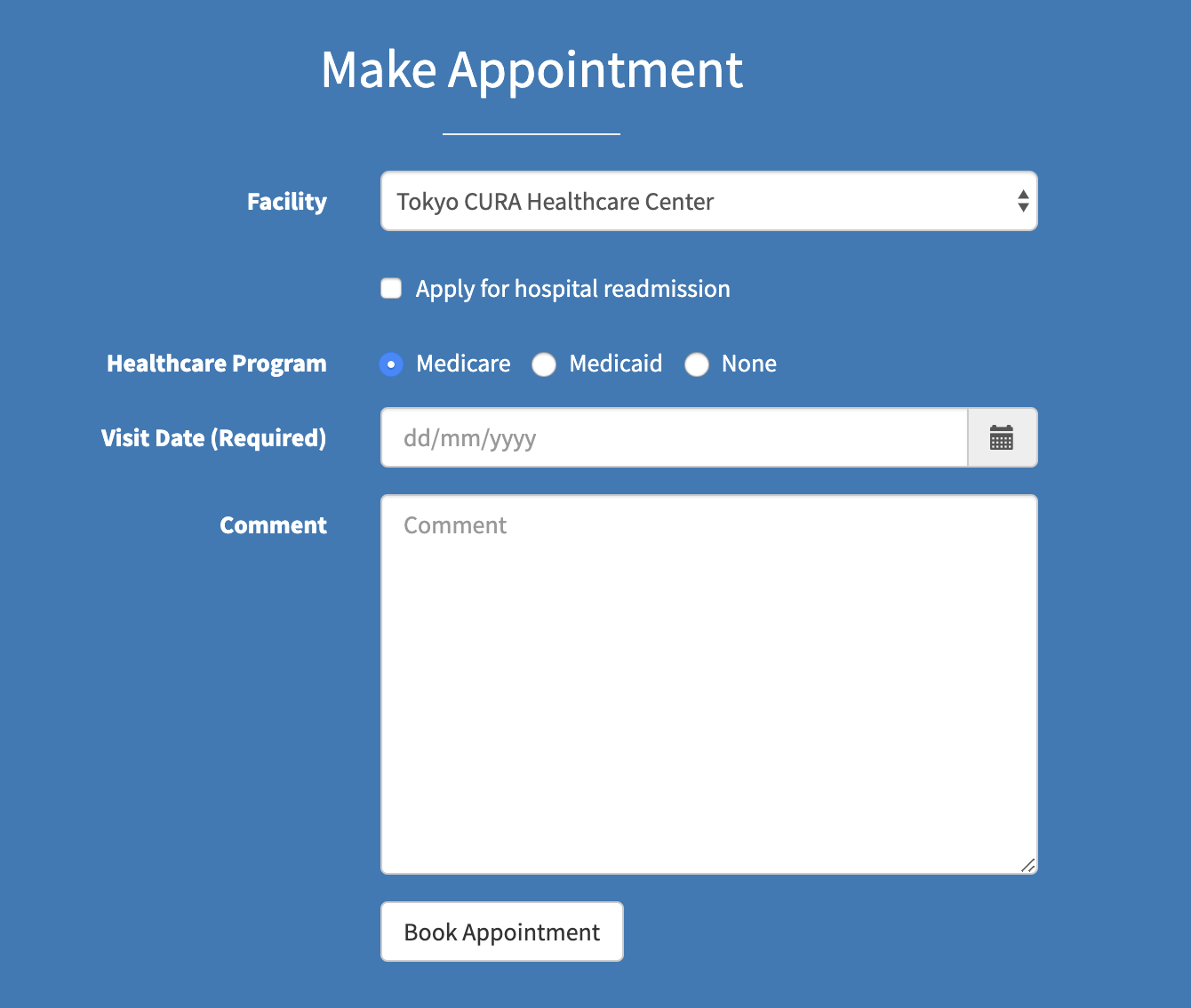
There are some cases in which you can identify an object's locator only when it's runtime. In other words, the exact locator of the intended object cannot be specified beforehand in test scripts. In the Cura Healthcare Center appointment web page, for instance, there are three options of the healthcare program, and the selected one is only known with passing data during execution.

Depending on your preferred selection method, including XPath, Attributes or CSS, the captured object has a corresponding selected locator.
- Medicare:
//*[@id=\"appointment\"]/div/div/form/div[3]/div/label[1] Medicaid:
//*[@id=\"appointment\"]/div/div/form/div[3]/div/label[2]None:
//*[@id=\"appointment\"]/div/div/form/div[3]/div/label[3]
In the captured XPath locators of those 3 options, they share this same pattern //*[@id=\"appointment\"]/div/div/form/div[3]/div/label. In this case, the property variation is the label index. We can dynamically determine which option to select by modifying the label index with variable.
For example: //*[@id=\"appointment\"]/div/div/form/div[3]/div/label[${index}].