Sample BDD (Cucumber) project in Katalon Studio
This sample demonstrates fundamental behavior-driven development (BDD) testing. The application under test (AUT) is the react calculator: https://katalon-studio-samples.github.io/calculator. To learn more about BDD testing, you can refer to this document: BDD Testing Framework (Cucumber integration).
Open the sample BDD test project
To open the BDD sample project, in Katalon Studio, go to File > New Sample Project > Sample BDD Cucumber Tests Project.
Alternatively, you can download the sample BDD test project from our GitHub repository: Sample BDD tests.
Sample BDD project components
Profiles
To open the execution profile, go to Profiles > default.

You can create and save all global variables in the execution profile. They can be used across test cases in your project. To learn more about execution profile, you can refer to this document: Execution profile.
Katalon creates a global variable in this sample project as follows:
| Name | Value |
|---|---|
| baseURL | https://katalon-studio-samples.github.io/calculator |
Feature files
To open the sample feature files, go to Include > features > operations. Double-click to open one of the following .feature files:
| Feature files | Description |
|---|---|
| Divide.feature | This file outlines the scenario to perform the dividing actions on the react calculator. |
| Minus.feature | This file outlines the scenario to perform the minus actions on the react calculator. |
| Multiply.feature | This file outlines the scenario to perform the multiplying actions on the react calculator. |
| Plus.feature | This file outlines the scenario to perform the plus actions on the react calculator. |
To learn more about feature files creation and maintenance in Katalon Studio, you can refer to this document: Create & maintain feature files.

Step definitions
Each Gherkin step needs to be defined as a set of programming codes to execute the scenario in the feature files. You can reuse Katalon Studio built-in keywords in step definition files. When Katalon Studio executes any features files in the test case, it looks for the matching step definitions in the source folder.
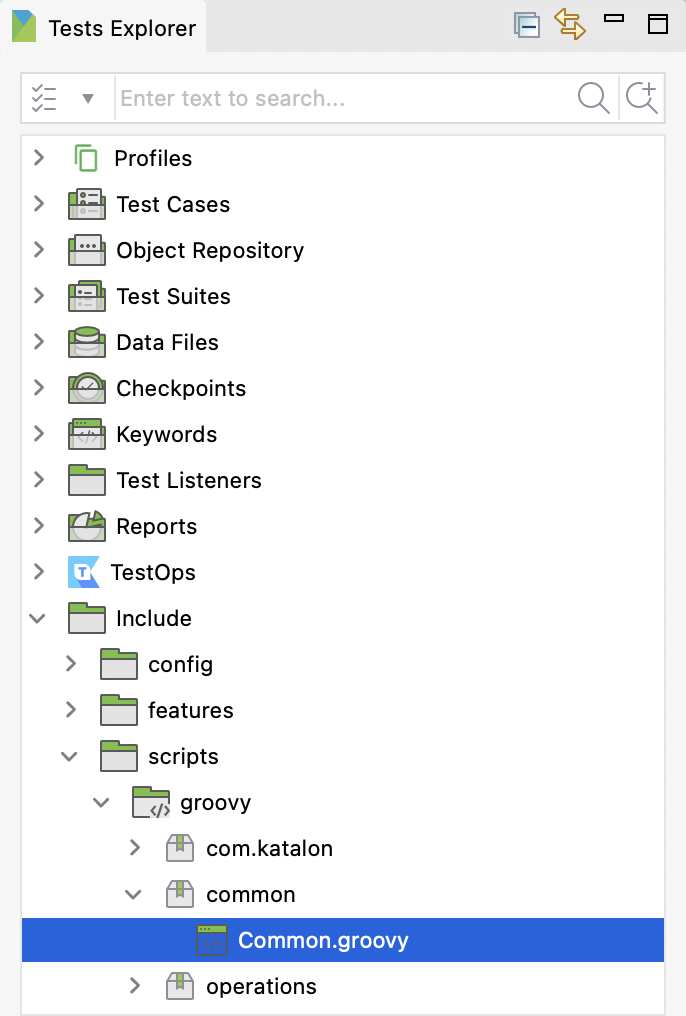
In this sample test project, you can find the step definitions in Include > scripts > groovy. The step definition files are located in two different packages:
The
commonpackage: contains theCommon.groovyfile that defines theGivenandThenand steps for all feature files.
The
operationspackage: contains four step definition files, representing four operations: subtraction (-), addition (+), division (÷) and multiplication (x). These files define theWhensteps in their matching feature files. For example, theMinus.groovyfile defines theWhenin theMinus.featurefile.
Custom keywords
You can use custom keywords in the test case. To learn more about custom keywords, you can refer to this document: Introduction to custom keywords.
Katalon creates a custom keyword in this sample project. To see the custom keyword, in the Test Explorer panel, go to Keywords > sample > ClickNumber.groovy.

The ClickNumber.clickNumber keyword converts a given number into an integer, then inputs the number on the react calculator.
This keyword includes the following parameters:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| number | string | Yes | The number you want to input in the react calculator. |
Test listeners (Test hooks)
Test listeners (test hooks) are test steps created to define events before/after a test case/test suite. You can learn more about test listeners in this document: Test Fixtures and Test Listeners (Test Hooks).
To view the test listeners in this project, in the Test Explorer panel, go to the Test Listeners folder. We created two test listeners:
-
Listener: This test listener closes the browser after every test case execution. -
TestListener: This test listener opens Katalon Helper before every test suite execution.
Test cases
To access the main test cases in this project, in the Test Explorer panel, go to Test Cases > operations.

There are four test cases representing four different operations: subtraction (-), addition (+), division (÷) and multiplication (x). These four test cases have the same main flow.
Here we will describe the main flow in the test case Verify Minus. This test case performs subtraction operations with the given numbers.
The test case Verify Minus executes the Minus.feature file in the following steps:
- The
Givenstep calls the test case The Calculator page is loaded successfully. This test case opens the react calculator. -
The
Whenstep calls the test case Minus number. This test case:- Uses the
ClickNumber.clickNumberkeyword to input given numbers on the react calculator. - Click the minus (-) and equal (=) button on the calculator.
- Uses the
-
The
Thenstep calls the test case Check result. This test case verifies whether the result on the calculator matches the result stated in the feature file.
The test case executes two listed scenarios in the feature file.

You can see the test script as follows:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import static com.kms.katalon.core.testobject.ObjectRepository.findWindowsObject
import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint
import com.kms.katalon.core.cucumber.keyword.CucumberBuiltinKeywords as CucumberKW
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling as FailureHandling
import com.kms.katalon.core.testcase.TestCase as TestCase
import com.kms.katalon.core.testdata.TestData as TestData
import com.kms.katalon.core.testobject.TestObject as TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import com.kms.katalon.core.windows.keyword.WindowsBuiltinKeywords as Windows
import internal.GlobalVariable as GlobalVariable
CucumberKW.runFeatureFile('Include/features/operations/Minus.feature')
Test suites
The sample test suite demonstrates the web service testing with data-driven testing. To view the sample test suite, in the Test Explorer panel, go to Test Suite > Verify Operations.
This test suite includes the four test cases representing four different operations: subtraction (-), addition (+), division (÷) and multiplication (x).

Execute selected test cases or test suites
To execute a test case or a test suite in the sample project:
- Select the test case/test suite you want to execute.
Click Run or press Ctrl + Shift + A (macOS: Cmd+Shift+A).
You can choose different browsers to execute your test in the dropdown list next to Run.

Observe the test result in the Log Viewer tab.
 Note:
Note:- You can view test results of the test suite in the Result tab. The test results can be Passed, Failed, Error, or Incomplete.
- After executing test suites or test suite collections, you can view your reports and details in
<your-project-folder>/Reports. Katalon Studio also supports exporting test reports into different formats, such as HTML, CSV, PDF, and JUnit. - For real-time monitoring and better reporting capabilities, consider integrating your project with Katalon TestOps. Learn more about test result reports here: Upload Test Results to Katalon TestOps from Katalon Studio.