Set up TrueTest Agent
This document shows you how to set up TrueTest Agent for test case generation with TrueTest.
- You must be the Administrator of your Katalon Account. See: Administrative Roles and Permissions.
- You must have a Git script repository configured in TestOps with the Write permission. See: Configure a Git repository in TestOps.
Add application under test
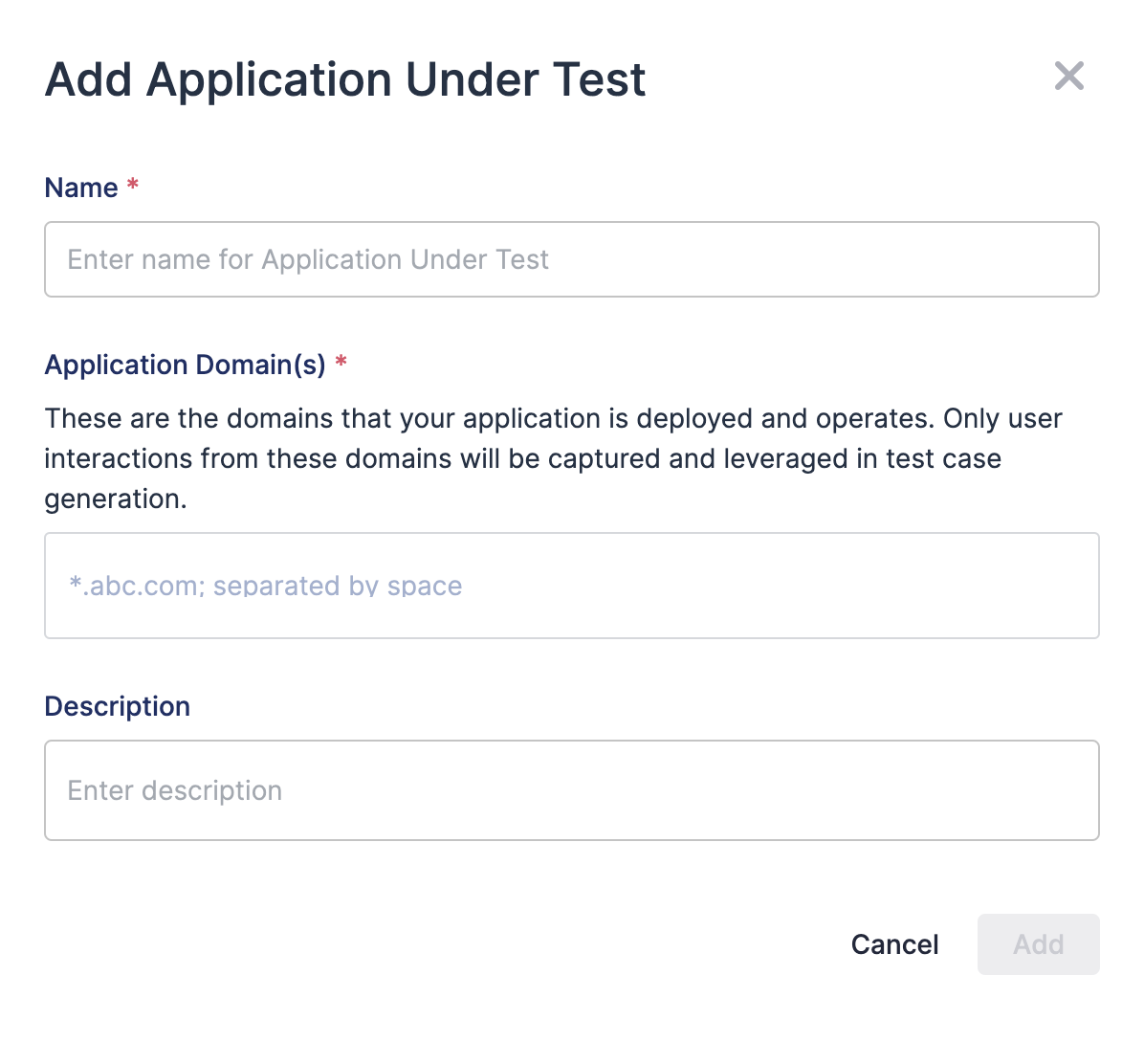
First you need to define an application under test (AUT). The AUT specifies the production environment where TrueTest can track all user interactions and leverage them in generating flows.
Follow these steps:
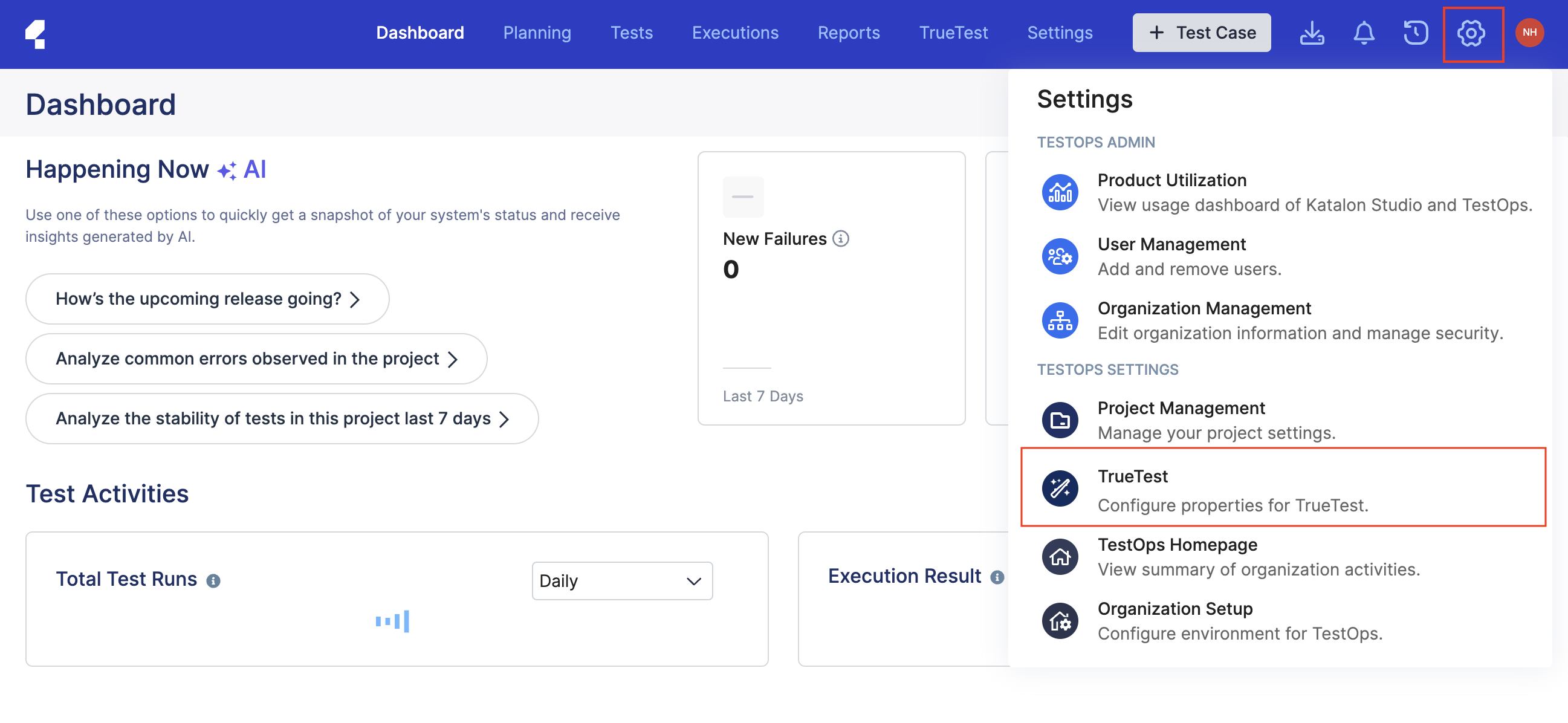
Configure the application under test
After the AUT is defined, you need to install the event tracking agent in your application, provide the development environment and link with the test project.
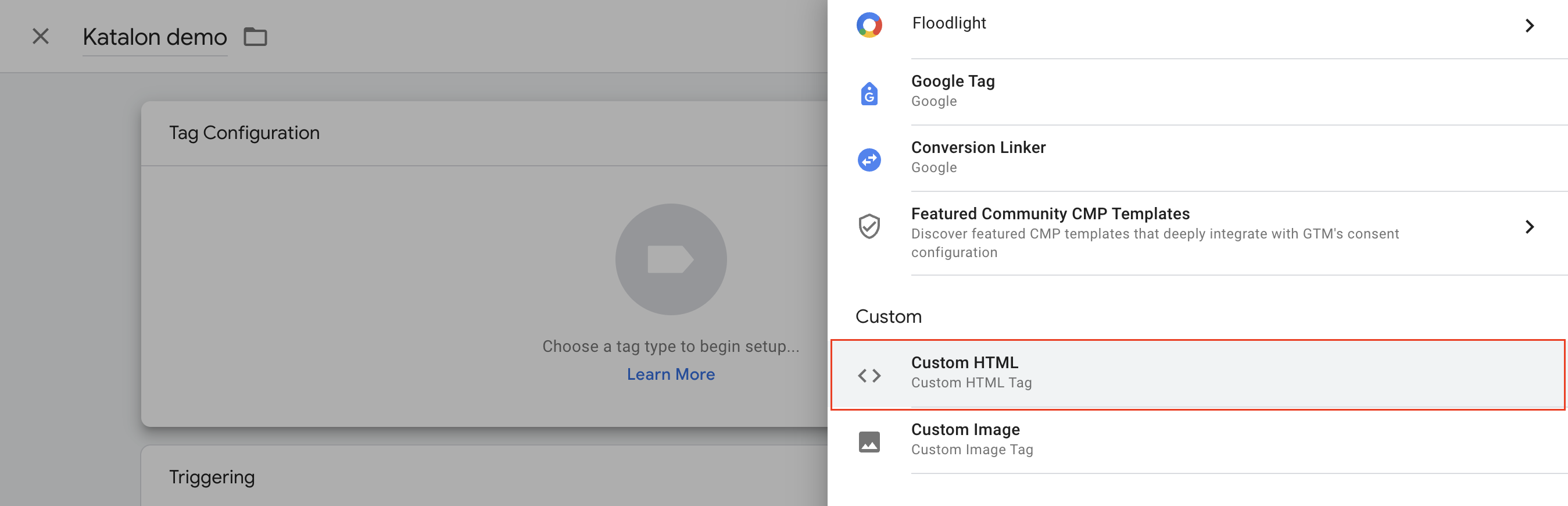
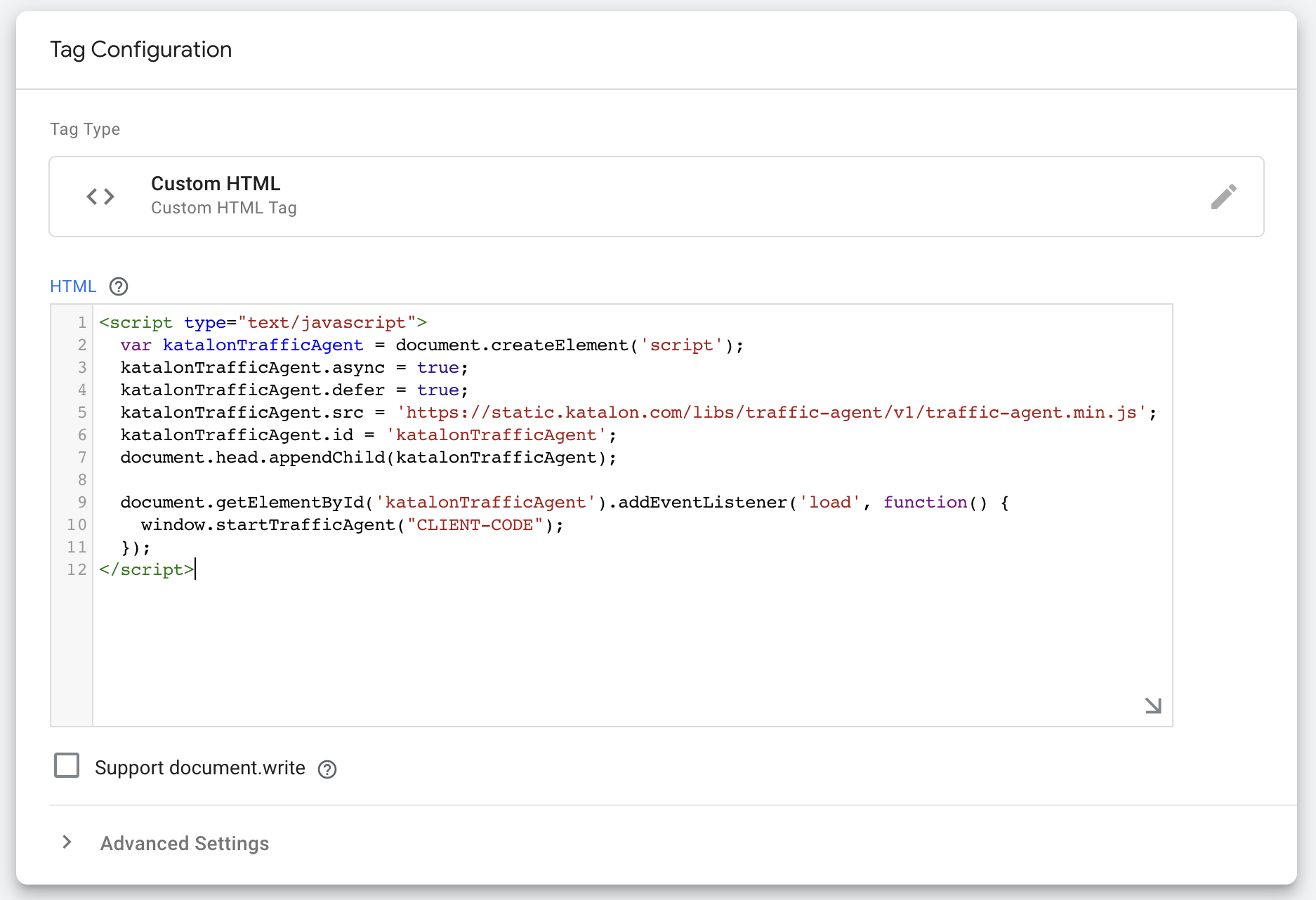
- Install TrueTest on your application. You can manually add the tracking snippet in the AUT source code or use Google Tag Manager.
- Add Test Environment(s).
- Link Project(s).
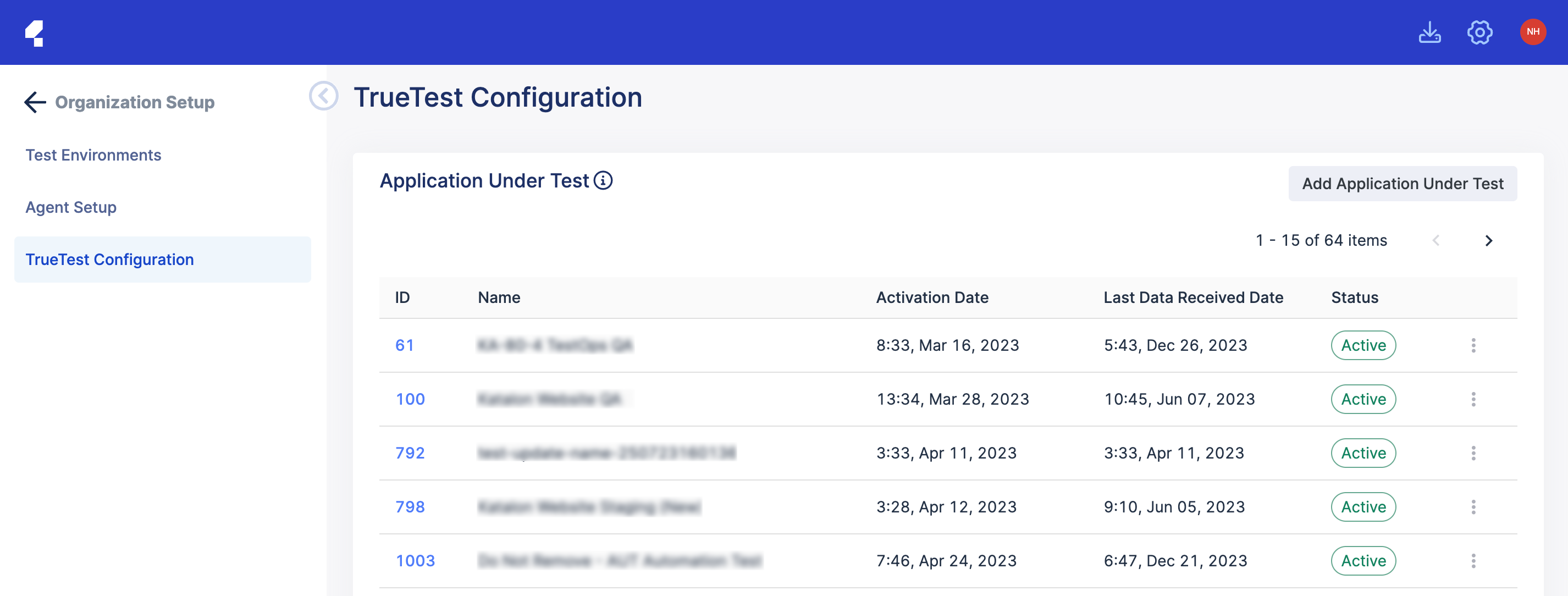
After configuring the three components, navigate back to the Application Under Test list and check the Activation Date, Last Data Received Date data columns, and the Active status. These items signify that TrueTest Agent has successfully tracked data from the AUT.
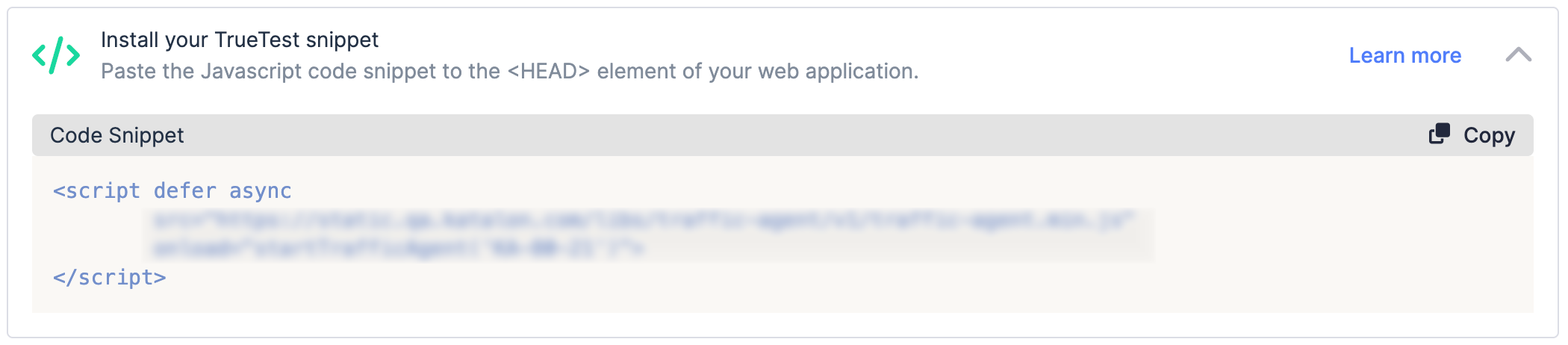
Install TrueTest snippet
A developer or someone with access to the codebase of the AUT must add the tracking code snippet provided by Katalon. The code snippet should be pasted into the <HEAD> element of the HTML code of the AUT. Once the code snippet is added, the AUT should be saved, built, and deployed to the production environment.
TrueTest also provides the option to install with Google Tag Manager.
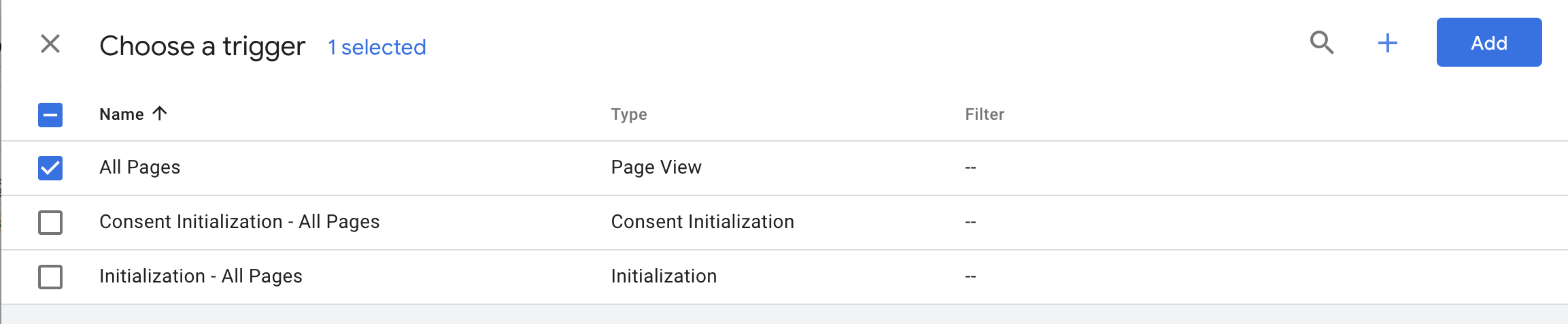
Follow one of the two steps below to install the code snippet:
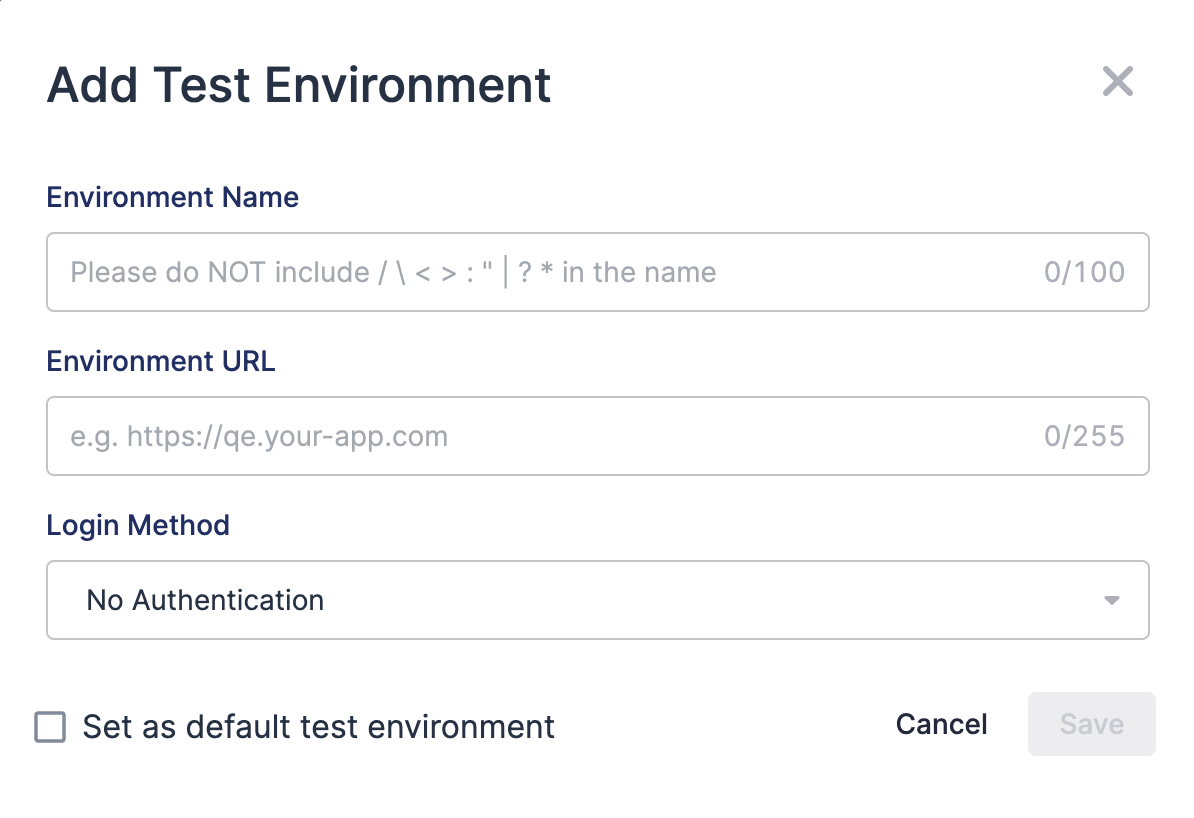
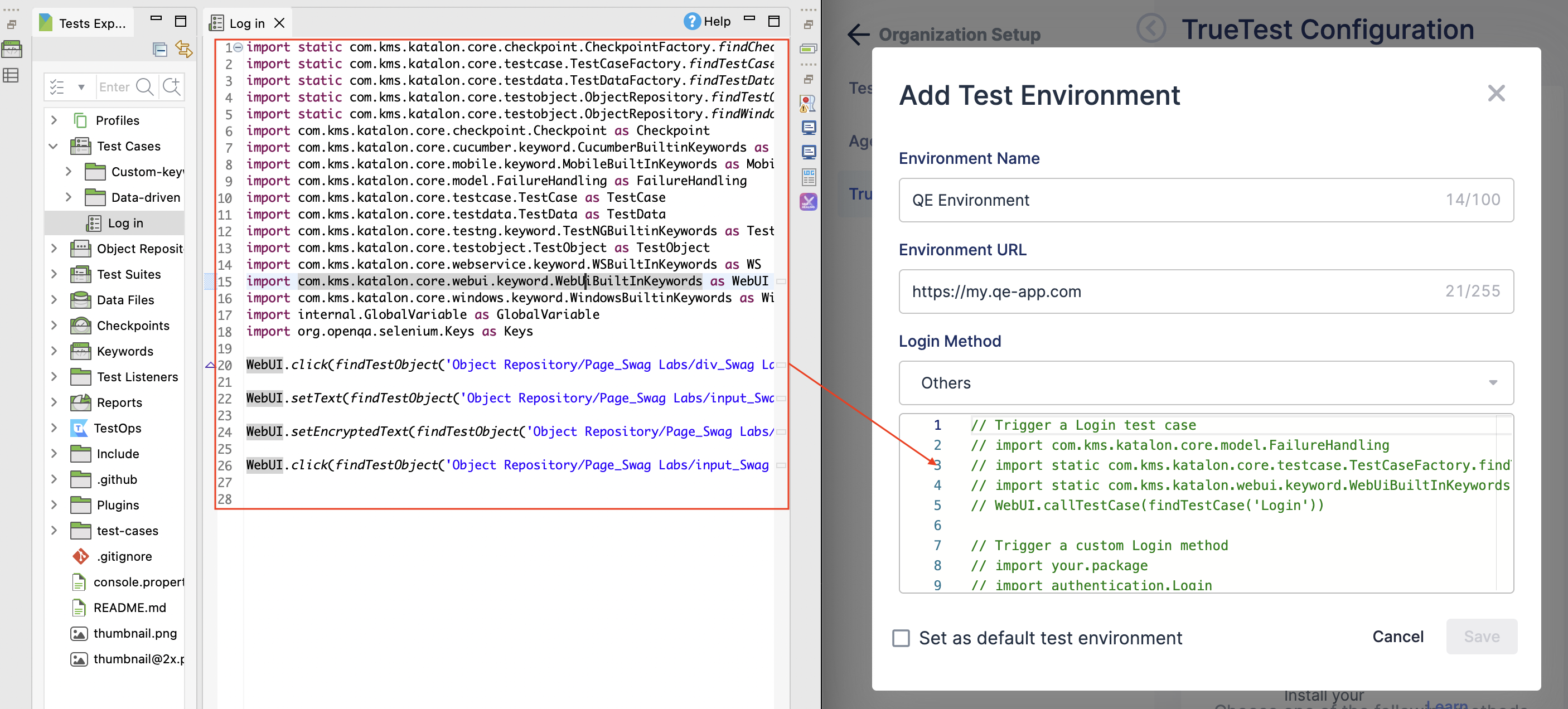
Add test environment
To generate test cases with traffic collected from the production site, TrueTest Agent requires a test environment, which functions similarly to a profile in Katalon Studio for managing configurations and scripts. Additionally, you will need to provide a login script within the test environment if the AUT requires login to complete any user flows. This will assist TrueTest in injecting authentication steps into generated test scripts
To add a test environment, follow these steps:

Environment URL should follow the correct pattern with the appropriate protocol and should not contain unnecessary trailing slashes. For example, a valid domain can be https://qe.your-app.com.
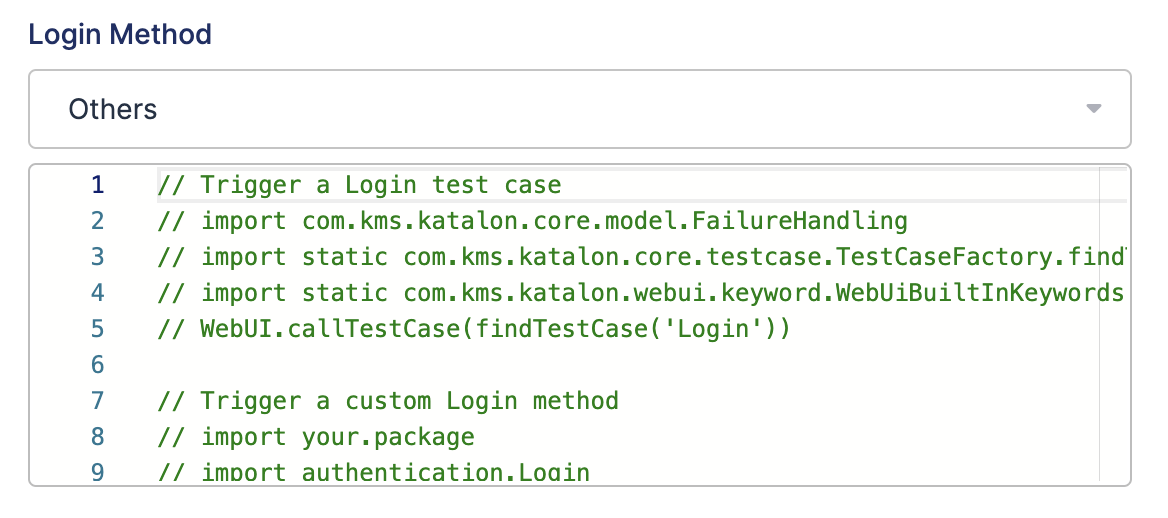
For login method, there are two options: No Authentication or Others for custom login script.
Before generating TrueTest test cases, make sure that you've committed the changes you made, on login scripts and any other related test objects, to the Git repository: Link project.
You can use the record and playback feature in Katalon Studio to record the login actions on your test environment. This will help generate a corresponding login script. See: Record and playback in Katalon Studio. 
There are three ways to use the custom script.
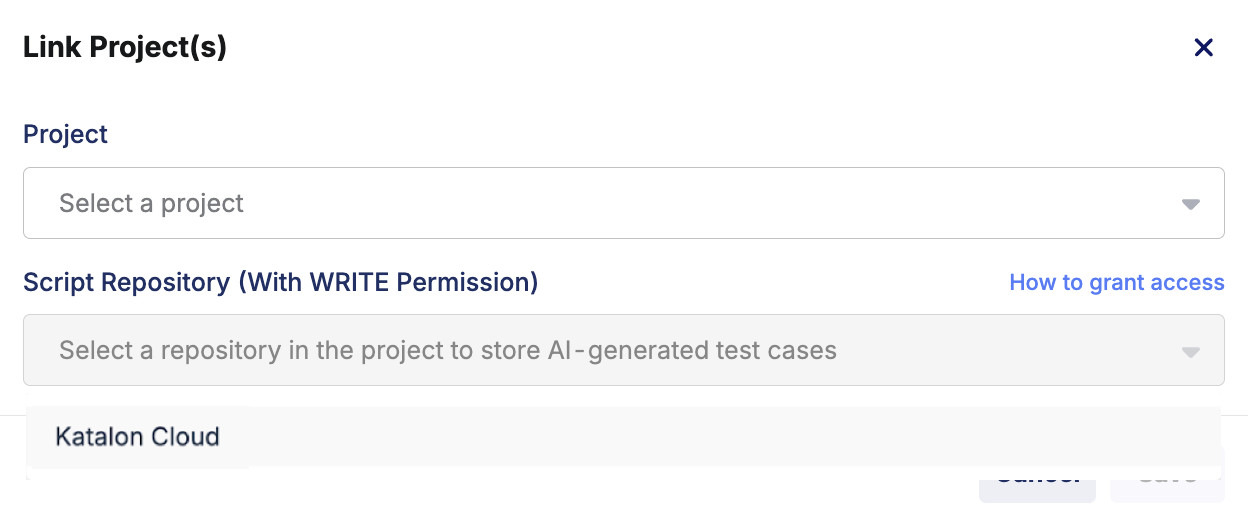
Link project
Once test cases are generated, TrueTest needs to store the tests in a repository.
The Git script repository must be configured with Write permission.

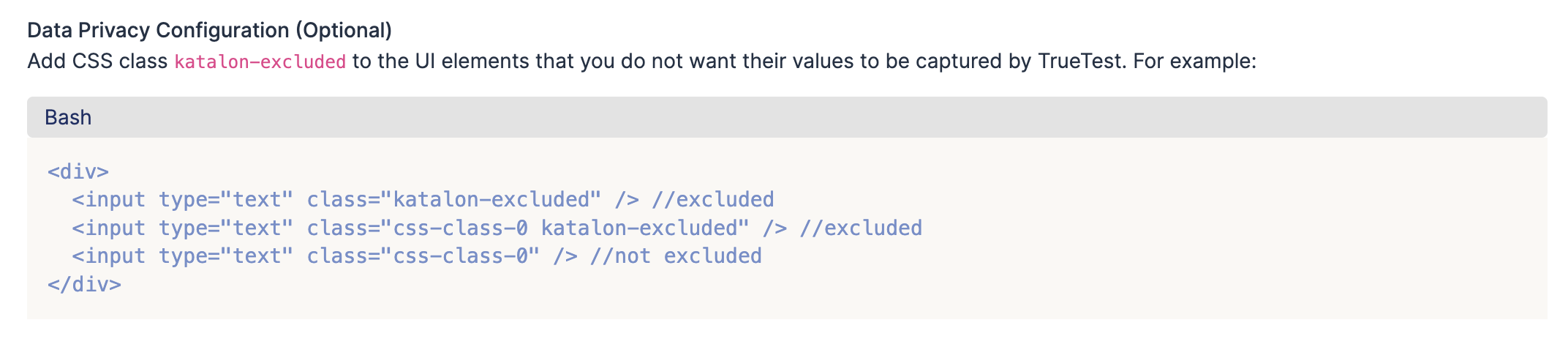
Data privacy configuration (optional)
TrueTest has a filtering mechanism to exclude sensitive information from user's application under test, see: Protect user data privacy.
Additionally, users have the option to manually specify which fields or elements should be excluded while TrueTest is collecting data. To do so, simply add CSS class katalon-excluded to the UI elements that you do not want their values to be captured.

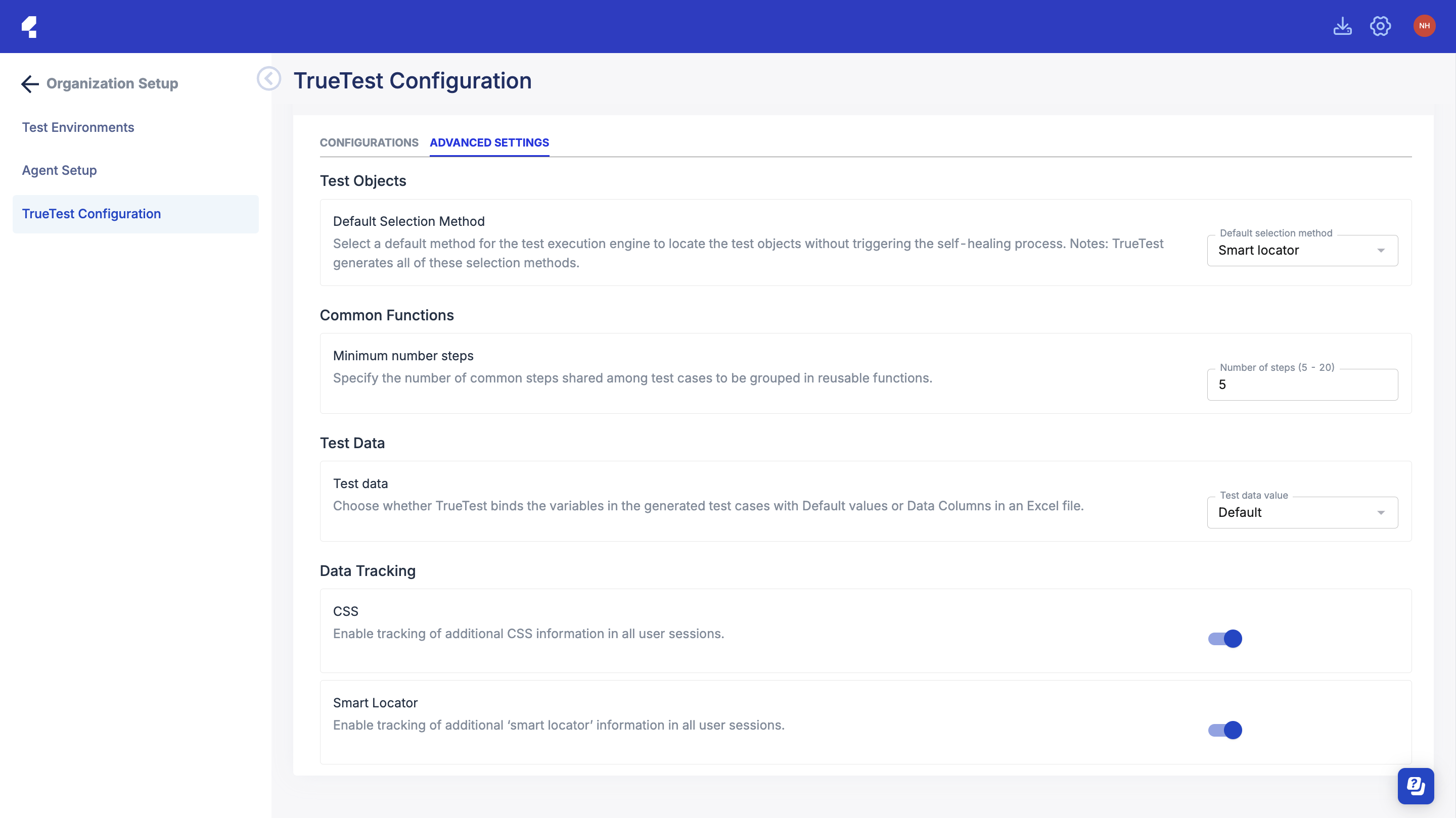
Advanced settings
The advanced settings section allows you to further customize the behavior of TrueTest Agent while generating test cases for your AUT.
To access the settings, in the Application Under Test list, click on the desired AUT and switch to the Advanced Settings tab.
Default Selection Method: You can specify the main selection method that Katalon Studio should use when running the generated test cases.
Common Functions: When collecting data among multiple user flows, TrueTest can detect which group of steps are common across the flows and organize these steps into common functions. For example, in the checkout flow of an online shopping website, users may need to fill in billing addresses, shipping addresses, payment information, etc. These steps can be organized into a function. The Minimum number steps specify the minimum number of steps that TrueTest can include in a function.
Test Data: This setting allows TrueTest to bind default values or values in data file in generated test cases. If you select the Default option, go to the Variables tab > Default value column to update the values. If the Data Column option is selected, go to Data Files > AI-Generated folder and import the data file to Excel. Each column is a variable's name and you can add data to each row.
Data Tracking: Enabling more data tracking can enhance the accuracy of generated test cases.